今流行りのAMPって?

AMPってなんぞや
今WEB界隈ではやりのAMP(Accelerated Mobile Pages)とは
GoogleとTwitterで共同開発されている、モバイル端末でウェブページを高速表示するためのプロジェクト、
AMP、
または(AMPの定める)高速化ルールに従って記述されるHTMLページのことです。
表示の高速化を徹底的に実現するために、AMPページは基本的に、
「見るだけ」の機能に限定されページの閲覧のみに特化した、極限までそぎ落とされた内容となっています。
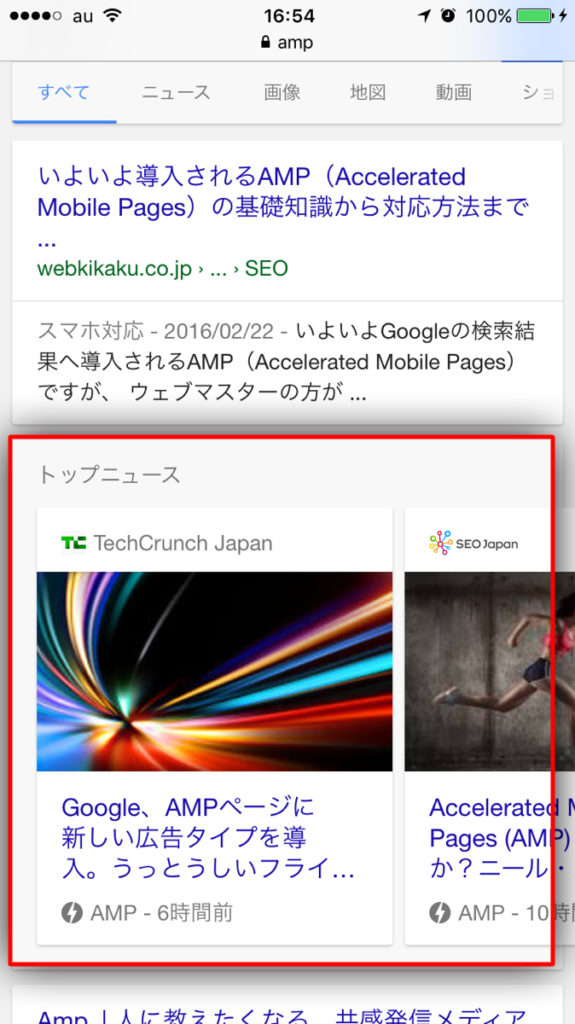
また、適切に対応されたAMPページはモバイル端末の検索結果で上位にある
「AMPカルーセル」という特別なエリアに画像・記事名・サイト名とともにピックアップ表示されるようになります!
AMPルールに定められたコードで記載することになりますが、AMPには様々な制約が存在します。 ページによっては完全に対応できないケースも往々にして出てくるでしょう。 また現在AMPページは、最新ニュースサイト・ニュース記事が対象です。 (※レシピに類する情報もAMPの対象となることが予告されています。) そのため、サイト全体リニューアルを絶対にしなければいけないという事ではなく、 必要なページを適宜対応させていく事で充分であり、重要な事でしょう。
AMPだとなぜ早い?
このAMPがなぜ早いのか、という点についてお教えします。 高速化の仕組みを簡単にすると、 通常は閲覧側のブラウザで読み込み、保存されるWEBページの情報(キャッシュ)ですが AMPの設定をすることで、Googleのクラウド上でAMPページのキャッシュが保存されるようになります。 そのためユーザー側の端末に余分な情報の読み込みが発生しないため、瞬時に目的のWEBページを表示されます。 これまでより4倍以上速くページの表示されるようになりました。
ただ、そうなると、よくあるアフィリエイト広告やサイト改善のためのアクセス解析ツールなど 使えないのでは、という心配があるかと思います。 AMPの最初期はやはりそういった広告・解析も制限されていたのですが 現在ではどちらもルールに則った設定で可能になりました。 標準的な形式とフォーマットの広告をAMPページに掲載できます。 配置も自分で決められます。 広告を配信するアドサーバーを選ぶことができ(ネイティブ広告も可)、効果測定ももちろんできます。 解析に関してですが、やはり複数の解析ツールのスクリプトを挿入することは 読み込み速度を遅らせAMPのポリシーに反するため、 AMP側が用意した独自のanalyticsを公開しています。
このAMP analyticsを利用すれば、複数の解析ツールを同時利用やGoogle analyticsで計測できます。
※2016年5月末、さらに AMPページ内でサイドバーやアコーディオン、ソーシャルボタンの利用が可能になりました。 特にソーシャルシェアですが、シェアされたURLをタップしたフォロワーも 高速でページを閲覧できるようになるため、情報の拡散速度向上が期待できますね。
AMPにするには
AMPページの実装には、2種類の方法でアプローチします。 ・元となる通常のWEBページがあり、それに対となるAMPページを公開する。 ・AMPに適応したページを公開する。 通常のWEBページが存在する場合は、通常とAMPの両方のページのHTMLに互いのページURLを設定することで 関連性を認識させることになります。 ソースの書き方については省略しますが、以下の要点に従う必要があります。
—————————————————— *サイト名・URL・著者・規定サイズのサイトロゴ・最終更新日など、 そのページのラベルのような記載が必須。 *amp独自のタグ利用が必要でimg,iflameなど一般的なタグは利用不可。amp以外のscrpitも不可。 *基本的に外部ファイルは使用せずページ内で完結する記述。 ——————————————————
まとめ
以上、製作側には手間の多い内容ではありますが、ユーザーWEB体験を一段上へと高める一大プロジェクトとなっています。 この成熟しきったWEBの中で他と、ひとつ差をつけるWEBサイトとなるためには情報の速度と精度の改善は重要な項目でもあります。 導入を検討してみてはいかがでしょうか。